Plugin:TabSRMM/Color themes
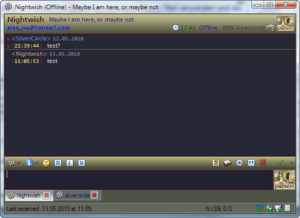
The article explains how to customize the UI in TabSRMM 3 using custom colors only. No skinning is required to attain a look like shown in the screenshot below.
In TabSRMM 2, skins were the only way to completely change the look of the message window. While skins have a number of advantages, they also come at some cost:
- they can slow down the UI, because they involve complex drawing operations.
- they can be hard to modify and tweak
In TabSRMM 3, skins are still supported, but the UI is much easier customizable by using another method: Colors. With a few color settings, you can change the look of most UI parts, including the info panel, the toolbar, the tabs and the generic background color. No need to edit a skin and any change you do will be immediately visible in open message windows.
TabSRMM will save all the color settings to the profile database and there is a feature for easily exporting and importing these settings to transferring them between multiple profiles easier. The only elements which cannot be customized with this method are the title bar and window border(s) – these are rendered by the operating system and will therefore use the current Windows theme (either classic theme or a visual style).
Some basics
Like said in the summary, this is different from using a skin. It allows you to significantly change the appearance of the message window without using a skin. This is much easier, because basically, you just need to change a few colors and are done. Such color themes can be saved for later use with a simple export and import feature.
The relevant settings are under Customize → Fonts and colors → TabSRMM and its subsections. The subsections Single messaging and Group chats should be known by any TabSRMM user – they did exist in previous versions and their purpose is to set colors for the message log and message input field only. These colors control the appearance of the two large text areas in a message window.
The sub sections Info panel, Common colors and Tabs are either completely new in TabSRMM 3 or contain additional color settings. Some of them did exist in previous versions, but most didn't.
Here are a few facts, you need to know:
- for the colors in Common colors, you cannot use pure black (RGB #000000). If a color is set to 0 (pure black), it is ignored and the default is used. The default depends on your Windows theme or visual style. However, you can cheat this by using a color that is technically not black, but looks like black, for example, RGB #010101 (technically, a very dark gray, but you'll never be able to tell the difference between it and a real pure black).
- when using the Aero UI, some color settings will be ignored, because TabSRMM paints the Aero style you have set in Options → Message sessions → Containers.
- when using custom background colors, Tabs and switch bar buttons will be painted without using Windows visual styles. This is, because visual styles usually match the default Windows color theme, so using them with a custom TabSRMM color theme would look very strange or ugly (for example, you would see light gray tabs on a otherwise completely dark message window – not good). In that case, tabs are rendered using transparent PNG images on a color-filled background – basically the same method used by the Aero UI.
- under Customize → Fonts and colors → TabSRMM → Tabs, you can find the color settings used to render tabs when custom colors are in use. There are background and text colors available for various states – normal, active, hottracked and unread. The last one is used for background tabs with unread messages only. These colors are ignored when tabs are rendered with visual styles or fully transparent while the Aero UI is active.
Set the fill color
The fill color is the most important thing here, because when it is set, TabSRMM will paint various UI elements differently. By default, the fill color is the standard windows color for dialog backgrounds, which is usually a light gray. If the fill color is NOT set (which means, it is set to pure black, RGB 0,0,0), most custom drawing is disabled and TabSRMM will use default Windows colors. When the fill color is set to any other value than RGB #000000, it will be used to paint all otherwise blank background areas of the message window. At the same time, the painting strategy of TabSRMM will change so that it will:
draw tabs and switch bar buttons with a custom method, without using visual styles fill the window background with the fill color instead of using the default windows color (usually, a light gray) 2. Colors which do not depend on the fill color
The info panel and toolbar gradients can be used independently. Note that for any of these gradients, both colors must be valid (which means: different from rgb #0000000). The gradient colors for the info panel can be found in Customize → Fonts and colors → TabSRMM → Info panel and the gradient colors for the toolbar are under Customize → Fonts and colors → TabSRMM → Common colors.
How the toolbar is painted
This is a bit complex and follows a few rules:
When the toolbar colors under Customize → Fonts and colors → TabSRMM → Common colors are NOT set (read: they are black, rgb #000000), the toolbar uses a gradient that matches the Windows Aero color theme in Aero mode, or, if Aero is not available or disabled, the toolbar will use a background from the current Windows visual style.
If toolbar colors are set, they will be used in any mode, regardless of operating system theme or other TabSRMM settings. By configuring the toolbar background colors (both low and high must be defined), you can force the toolbar to always use a color gradient rendering.
How the info panel background is painted
In Aero mode, the look of the info panel background depends on the following settings:
Aero effect in Options → Message sessions → Container. Info panel background colors in Customize → Fonts and colors → TabSRMM → Info panel. The final look depends on the Aero effect – some effects will ignore colors or use their own. In any other mode (classic Windows theme or visual styles), the info panel will use its configured background color gradient.
How tabs are painted
In Aero mode, tabs will use a transparent look, colorized by the current Windows Aero theme color. Active or hovered tabs will use a subtle glowing effect. Contextual colors for active, hovered or unread tabs are not available, simply because colors don't always mix nicely with transparent Aero backgrounds.
When Aero is disabled or not available, the look of the tabs depends on the Fill color.
When the fill color is not set, tabs are rendered with the native OS look (either classic Windows theme or the currently active visual style.
When the fill color is valid, tabs will use custom rendering and the colors under Customize → Fonts and colors → TabSRMM → Tabs are applied.
Info panel fonts and colors
You can set fonts and colors for various info panel fields under Customize → Fonts and colors → TabSRMM → Info panel. However, the Aero UI may ignore them and use the typical Aero font rendering (with glow and shadow effects) instead. This depends on the Aero effect and while some Aero effects will draw colored text in the info panel, others won't. See the description about Aero usage.
Text area border color
This color, found in the Common colors sub section will be used to draw the borders around the message log and input area text fields. If this is set to RGB #000000, it is ignored and the borders will use their default color defined by the visual style (typically, a medium gray tone). Note that this requires a visual style and does not work when using the classic windows theme.
Exporting and importing color themes
Go to Options → Skins → Message window → Load and apply and use the buttons at the bottom to export and import color themes. Exporting a theme will create a *.tabsrmm file with all the settings in it. The file is plain text and uses the .ini format.